Trends shaping the world of Web Development
Brand loyalty is a thing of the past and so the way to capture market share is to offer the best experience on your website
Each year, new web development trends surge in popularity leading to drastic changes in user interfaces and back-end operations. But no matter what the newest trend may be, they all have a shared goal: optimize the user experience to boost engagement and sales.
Now that the online sphere is so saturated, there is no such thing as a unique product or service anymore. Brand loyalty is a thing of the past and so the way to capture market share is to offer the best experience on your website.
To do that, it’s crucial to stay ahead of the latest trends and know how to successfully implement them on your own website.
Web Design vs. Web Development
First thing’s first, let’s talk about what we mean by web development and web design. Although these terms are often used interchangeably, they are actually completely different operations that require different skill sets to do well.
When we talk about web design, we’re referring to the visuals and usability of a website. This encompasses the imagery, color scheme, layout, logo, and how a person moves around the site (or navigation).
On the other hand, web development is the backend processes that produce a functioning website. This includes HTML, CSS, PHP, JavaScript and other programming languages that allow the design elements to function.
Following Web Development Trends
It’s easy to get a website made and expect it to bring in new customers month after month. But just like a physical shop window, a website needs to be constantly updated to keep up with the competition and ensure the user experience is as good as it can be.
Every year, there are emerging trends for web development that improve your virtual shop window. Although you can’t implement them all, it’s vital to know the most popular trends to keep your website relevant.
Staying Ahead of the Competition
Customer loyalty is a thing of the past. Now, users are constantly hopping between different websites looking for the best experience. If your website doesn’t have the latest trends that other websites do, you’ll quickly fall behind your competitors and lose out on market share.
Take chatbots for example. These became a massive trend in 2020 (as was predicted in 2019) and over 85% of customer interactions are set to be handled by chatbots by 2021. These chatbots made it possible to contact customer service instantly, which is now expected by internet users across the board.
Web Design & Development Services You Must Have

Development trends are constantly evolving, but there are a set of design and development services you must have. The more time and effort you invest in these services, the better your website experience will be for customers.
1. Hosting
Your website host is the home of your website. Without a reliable host, your website cannot be accessed.
2. Back-up
After investing your time and money into building a website, the last thing you want is for it to vanish into thin air. Having your website backed up is crucial should the worst happen and ensures you don’t lose vital information.
3. Security
Protecting your website and customer information from breaches should be a no-brainer. If your website isn’t secure, it makes your entire business look suspect in the eyes of potential customers.
Most hosting services provide security as part of the agreement, so make sure you have a comprehensive security package and policy in place.
4. Professional Web Design
It goes without saying that a professionally designed website is key when running an online business. When it comes to professional website design, you need to hire a digital agency or web design firm.
5. Search Engine Optimization
SEO helps your website rank in searches. Without good SEO, your website will never show up when potential customers search for keywords, meaning you’re missing out on organic traffic.
A good SEO strategy involves planning, a robust strategy of targeted keywords, and a full audit of your current website to see where you stand.
If you’re going to hire a professional to take care of your SEO, make sure to find a company that is familiar with your niche and has previous case studies to show their success rate.
6. Maintenance
A website needs ongoing maintenance to fix bugs, improve functionality, and keep it running smoothly.
Investing in professional maintenance as part of your web design and development strategy means you can focus on growing your business safely in the knowledge that your website is taken care of.
Web Development Trends To Get Ready For
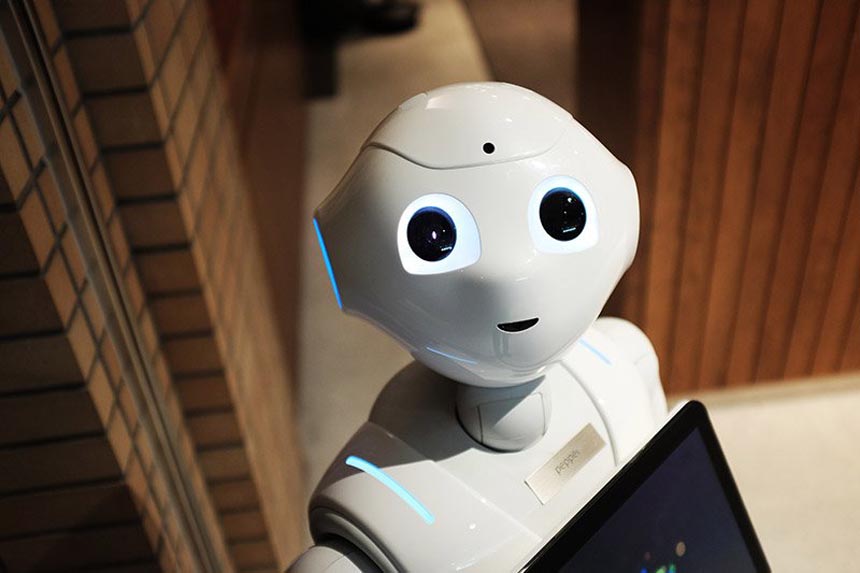
Artificial Intelligence

37% of businesses already employ some form of AI today and this number is continuing to grow. From customer support to image recognition and predicting future trends, AI can help with almost anything.
Pros- Improve customer experience – take market-leaders Amazon as an example; they are at the forefront of AI-assisted experiences, shown by their suggested products and 1-click buying options.
- Create personalized content based on past behavior – Netflix does this well with suggested movies and shows.
- Save time and resources – employing chatbots negates the need for an employee spending valuable time answering simple questions.
- Replacing human jobs – on the flip side, a study by Gartner suggests that by 2030, up to 90% of all jobs will be under threat by AI.
- Privacy concerns – many customers feel uneasy knowing a website uses AI that is constantly monitoring their behavior.
- No personal touch – one study showed that although chatbots can increase sales by a factor of 4, when customers are informed they are talking to a chatbot, sales actually dropped by 80%.
360-Degree Video

When it comes to creating interactive, immersive video for your website, 360-degree is poised to become king. These videos are set to drive interaction, improve attention, and increase views when utilized in web design.
Pros- Gives an immersive user experience
- Better engagement compared to normal video
- Takes more time to produce well
- As this is still an emerging trend, the quality is usually not as good as standard video
Mobile-First Approach
Although mobile optimization is prevalent, desktop-oriented websites are still favored in 2020. But this is set to be turned on its head in 2021 with the mobile-first approach.
In the second half of 2020, mobile users overtook desktop users, making up 51.53% of web traffic worldwide. It’s now vital to give mobile web development priority and utilize the mobile-first approach.
Pros- Increasing in popularity – with over half of all internet users on mobile devices, it makes sense to focus on this demographic.
- Simplified design – content is king on mobile devices since there’s just no room for unnecessary design elements.
- Fewer bugs – less code is needed for mobile devices, meaning fewer issues.
- Restrictive – it’s difficult to create immersive web design when you’re restricted by the tiny dimensions of mobile device screens.
- Desktop gets forgotten – it’s easy to forget about creating an effective desktop website when focusing on the mobile-first approach.
Simply put, make sure your website is mobile-friendly as part of your primary strategy by designing your website for mobile screens.
- Optimize blog content and layout for smaller mobile screens
- Ensure fast loading times
- Make content responsive and understandable – no need for complicated design
- Make links easily identifiable and clickable
- Ensure all graphics and font are large enough to read on smaller screens
- Don’t crowd the screen with pop-ups and ads.
Serverless Architecture

With internet giants like Microsoft and Google handling server requirements, web developers can easily build apps and services without worrying about servers. Although applications still run on servers, the management of this back-end infrastructure is done by cloud service providers.
Pros- Low cost – the most important benefit is the low pricing of serverless architecture. You can significantly reduce server-related fees and capacity requirements.
- Less hassle – fewer maintenance issues to deal with.
- More scalable – serverless architecture scales automatically as your user base grows.
- Less control – you are forfeiting system control to an external provider which comes with system downtime and API upgrades you may not want.
- Security concerns – an external server means more potential openings for hackers or data breaches.
Some of the top serverless vendors include Google’s Cloud Functions, Microsoft’s Azure Functions, Apache OpenWhisk, Spring Cloud Functions, or AWS Lambda.
Motion User Interface
Motion UI is becoming more and more popular in web design. It offers another layer of interactivity and creativity that engages customers and helps a website stand out as professional and forward-thinking.
Motion UI is a Sass library used to develop customized CSS animations and transitions. This brings life to a website, rather than having a standard static scroll.
Pros- Increased usability – easily direct users to where you want them to look and click.
- User friendly – looks good and encourages interaction.
- Creates a stylish visual design that helps your website stand out.
- Too many animations and transitions will clutter the interface and can negatively impact loading speed.
- Animations that are not optimized cause rendering issues, making a website look amateur.
Motion UI needs to be implemented strategically with a plan behind it. Each transition, illustration, 3D object, video, or text needs to have a purpose, such as:
- Give system status indicators and notifications.
- Transitions can be used to show hierarchy and direct users to specific content.
- Image sliders showcase previous work.
- Give visual feedback for acknowledgment of actions.
Voice User Interface

VUIs are common in software but still relatively new to the web development scene. VUIs enable customers to interact with your website or application using voice commands. You’ve probably already heard of some of the world’s most popular VUIs like Amazon’s Alexa, Google Assistant, and Apple’s Siri.
Pros- More inclusive – helps users that have a physical impairment
- Bridges language barriers with built-in translators
- Speed up the buying process
- Multi-tasking is much easier
- Helps connect your website to existing VUIs such as Amazon’s Alexa.
- Privacy concerns – the Cambridge Analytica scandal suggested Google Home and Amazon Alexa are eavesdropping on private conversations.
- Less attention given by customers
- Another layer of maintenance to keep up with.
Progressive Web Apps (PWA)
One of the most significant web development trends is creating websites that act like native mobile apps. PWAs offer fast performance, work without internet connection, and offer an affordable alternative to building a native app.
Pros- Significantly less data – a native app takes an average of 10MBs to download whereas a PWA takes around 500Kb.
- No updates needed
- Easily accessible and shareable which is why customers love PWAs
- Missing out on app store traffic
- Some browsers don’t support PWA
To convert a website into PWA, you’ll need four things:
- An attached Android device running Chrome 52 or above
- A basic understanding of Git and Chrome DevTools
- The sample code
- A Text Editor
Once you have these ready, you can migrate your HTTPS website to a PWA with the help of a professional.
RAIL Model
RAIL became popular back in 2015 and made a resurgence in 2019. Now, it’s coming to the forefront of 2021 trends with the focus on ultra-fast load times and outstanding website performance.
RAIL is a set of goals each website should aim to achieve:
- Response – complete transitions initiated by the user in less than 100 milliseconds.
- Animation – produce each frame in an animation in less than 10 milliseconds.
- Idle – maximize idle time so the page responds to user input within 50 milliseconds.
- Load – optimize pages to load and be interactive in 5 seconds or less.
These goals all revolve around optimizing the website to give the fastest response time possible. This is crucial because research has shown the speed of a website directly affects user behavior:
- Google showed that 2% slower = 2% less searching per user
- Yahoo showed that 400 milliseconds faster = 9% more traffic
- AOL showed that faster pages = more page views
- Amazon showed that 100 milliseconds faster = 1% more revenue
- Aberdeen Group showed that 1 second slower = 11% fewer page views, 7% less conversion
If that wasn’t enough, Google also uses website speed in search ranking. Meaning faster websites do better in organic searches.
No matter which other trends you follow, following the RAIL model for your website is vital for optimization.
How To Decide What To Invest In

It’s impossible to follow every single web design and development trend. Each year, there are dozens of trends that all promise to enhance the user experience and boost sales.
When it comes to deciding which trends you want to incorporate into your website, start with your end goal in mind. Do you want to create a more engaging website so users spend more time there? Do you want to optimize your back-end management to maximize productivity? Or perhaps you want to be at the forefront of AI?
Your goals will determine which trends you should implement. By focusing on just one or two that align with your business goals and ignoring the rest, you are much more likely to see a tangible return on the time and effort you put into implementation.
Thanks to Codester